Update: the windy-plugin-sigmets function has been discontinued and the author has vanished the github repository mentioned below.
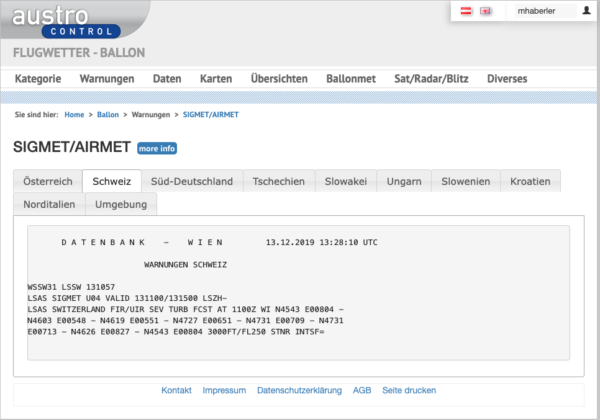
A SIGMET is a useful weather safety advisory. However, when those are buried in a bland website, few people have a look. Here’s an example as to how NOT present information, from our friendly Austrocontrol briefing website (login required):

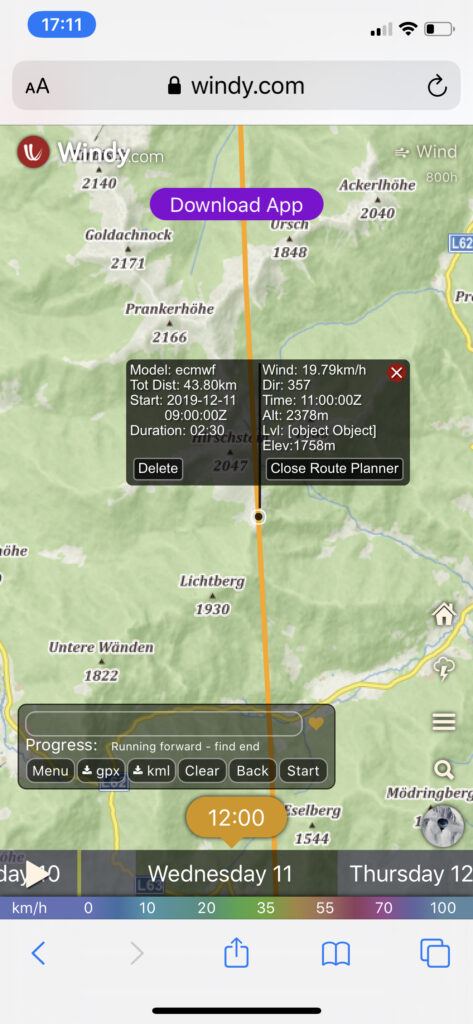
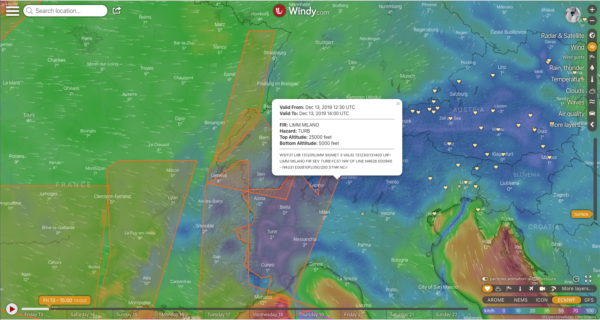
Can one do better? Yes they can – “they” being the prolific folks writing plugins for the superb Windy platform, this time windy-plugin-sigmets:

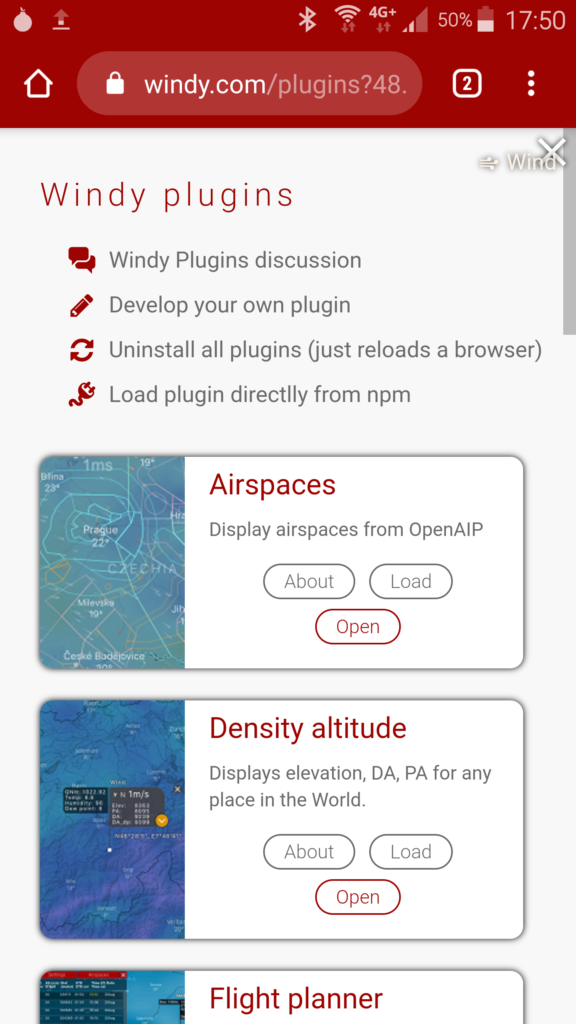
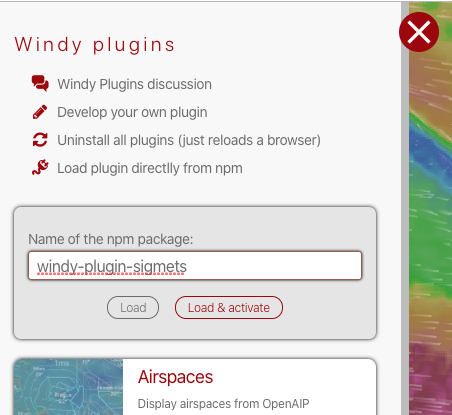
This is not yet in the list of official plugins, so to activate, one needs to click the ‘Hamburger menu’ (left top) -> ‘Install windy plugin’ -> ‘Load plugin directly from npm’ and enter ‘windy-plugin-sigmets’ like so:

For the curious: the source code is here.
I learned about this plugin through Twitter:
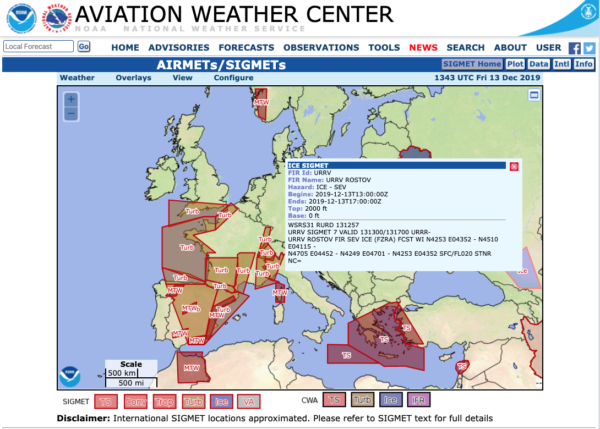
While we are talking SIGMETs – here’s an alternative source for SIGMETs-on-a-map:
And once I am dictator for lifetime, every web designer will be required to read and understand this book . There, I said it!